- なんでいくつも位置の設定があるの?
- どれでも同じな気がするけど…?
- どう使い分ければいいか教えて!
After Effects のシェイプレイヤーには、位置の設定が3つもあります。
初心者が「よく分からないけど、動いてるからいいか」と理解を諦めてしまいがちなポイントだと思います。
実は、私もよく分からないまま使っていましたが、複数レイヤーを連動させるような動きを作るときに、苦労することが増えてきたんです。
そこで今回、シェイプレイヤーにある設定を確認してみました。
この記事は、私が理解したことを記録したメモです。
設定についての理解が深まることで、おのずと使い分けの判断もしやすくなると思います。
公式的な解説ではありませんし、もっと正確で、正しい理解があるかもしれません。ご了承ください。
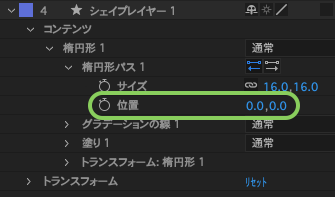
シェイプのパスの位置

シェイプ内の特定のパスを移動します。
初期状態でシェイプが作成された位置が[0, 0]座標になっています。
移動しても、シェイプのアンカーポイントとレイヤーのアンカーポイントのどちらにも影響を与えません。
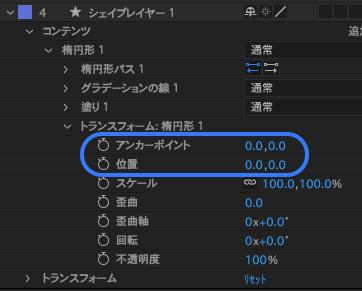
シェイプのトランスフォームのアンカーポイント・位置

アンカーポイント
シェイプ内の複数のパスの移動の基準点を移動します。
シェイプの1つ目のパス作成時の中央にあり、初期状態で[0, 0]座標になっています。
あとからシェイプにパスを追加してもアンカーポイントの位置は変わりません。
アンカーポイントの座標を変更しても、コンポジションパネル上でのシェイプのアンカーポイントの位置は変わりません。そのため、相対的にシェイプの表示位置が逆方向に移動します。
シェイプのアンカーポイントとレイヤーのアンカーポイントは、別々に存在します。
位置
シェイプ内のすべてのパスと、シェイプのアンカーポイントをまとめて移動します。
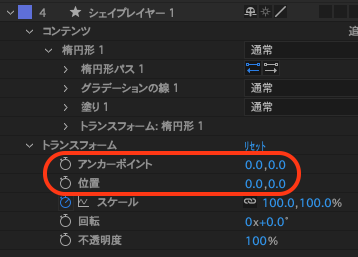
シェイプレイヤーのトランスフォームのアンカーポイント・位置

アンカーポイント
レイヤーの移動の基準点を移動します。
初期状態でアンカーポイントは画面の中央にあり、座標は[0, 0]です。
座標を変更しても、レイヤーのアンカーポイントのコンポジションパネル上の表示位置は移動しません。そのため、相対的にレイヤー内のすべてのシェイプとパスの位置、およびすべてのシェイプのアンカーポイントの位置が逆方向に移動します。
シェイプのアンカーポイントとレイヤーのアンカーポイントは、別々に存在します。
位置
同一レイヤー上のすべてのシェイプとをアンカーポイントをまとめて移動します。すべて移動します。
初期状態でコンポジションサイズの半分が座標になっています。
例えば、1920 x 1080 px のコンポジションだと、初期位置の座標は[960, 540]です。
設定を理解しにくい要因|1つのレイヤー、シェイプ、パスしか使ってないから
位置に関連する設定を理解するために、いろいろ試してみた結果、この設定の理解を難しくしている要因は、初心者のうちは1つのレイヤーに1つのシェイプ、1つのシェイプに1つのパスの状態で使うことが多いからかなと思いました。
私は自分で試したので、そこそこ設定の挙動を理解できたつもりですが、おそらくこの記事を読んだだけでは、なかなか理解しづらいだろうなと思います。
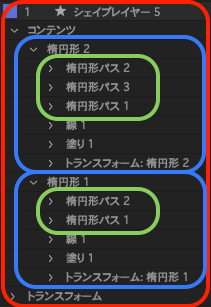
自分で試して理解したい方は、以下のように1つのレイヤーに複数のシェイプ、1つのシェイプに複数のパスがある状態にして、設定をいじってみるのがおすすめです。

- 赤枠:レイヤー
- 青枠:シェイプ
- 緑枠:パス
動画解説の要望が多いようでしたら撮影するかもしれません。ご希望の方は、お気軽にコメントをいただければ幸いです。



コメント